If you prefer video tutorials we have made a video on YouTube that walks you through the steps on how to add a Lottie animation to a WordPress site using Elementor Pro:
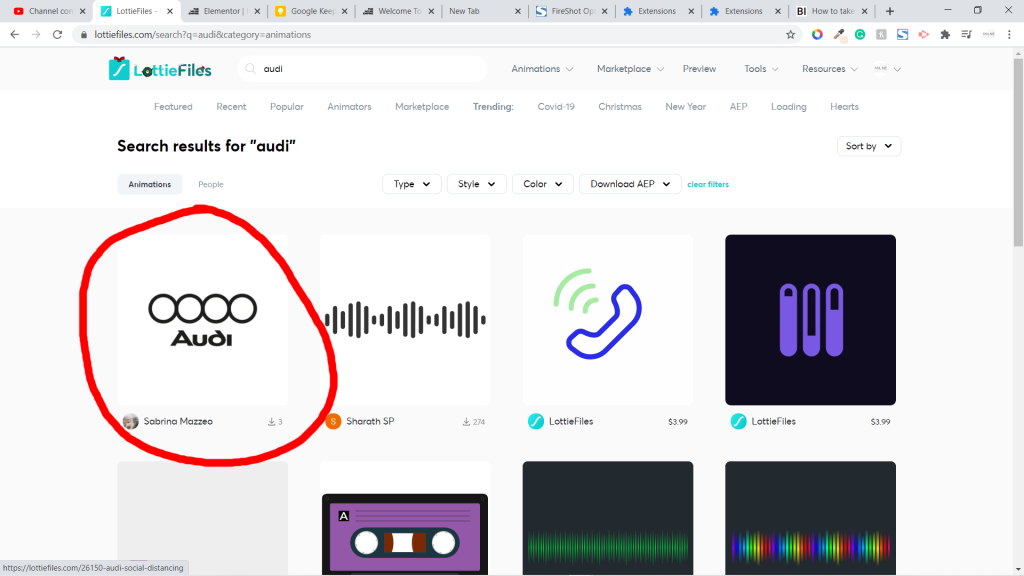
1) Go to lottiefiles.com and select the animation you would like to add to your WordPress site.

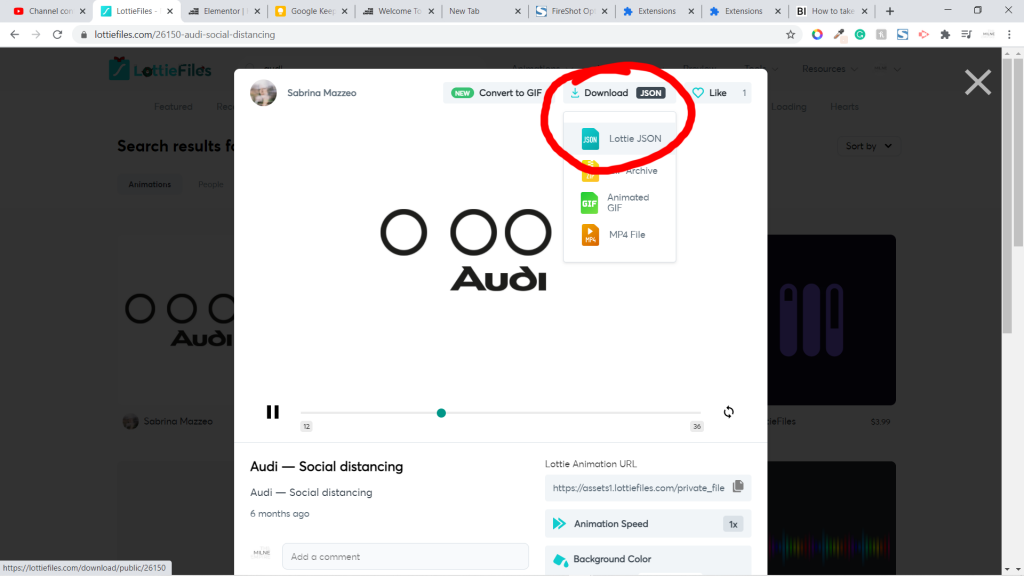
2) Once you have selected your animation, download the JSON file by clicking on the Download JSON button and click the Lottie JSON option.

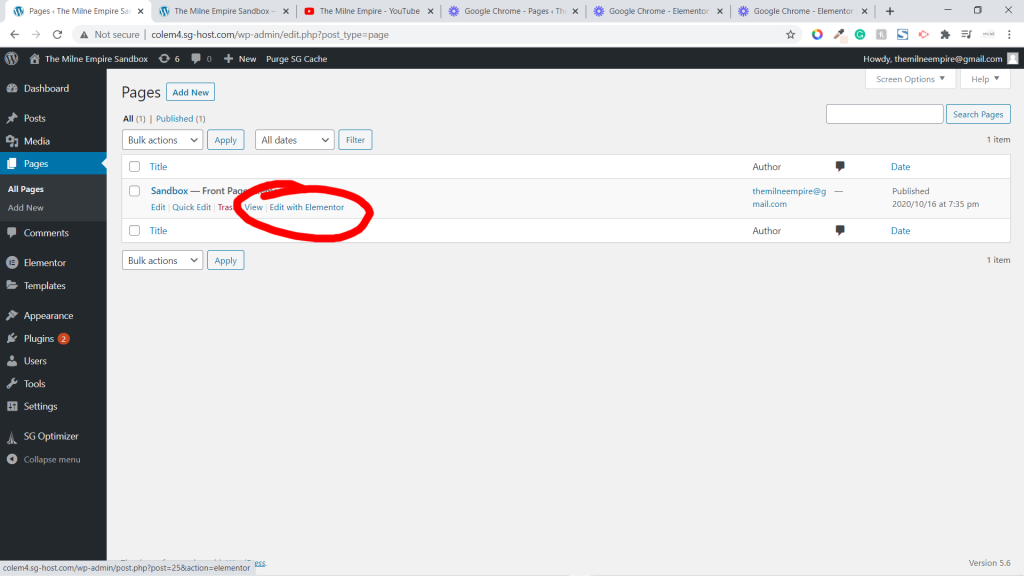
3) Head over to the admin side of your WordPress site and go to the page you would like to add the Lottie Animation to and click “Edit With Elementor”

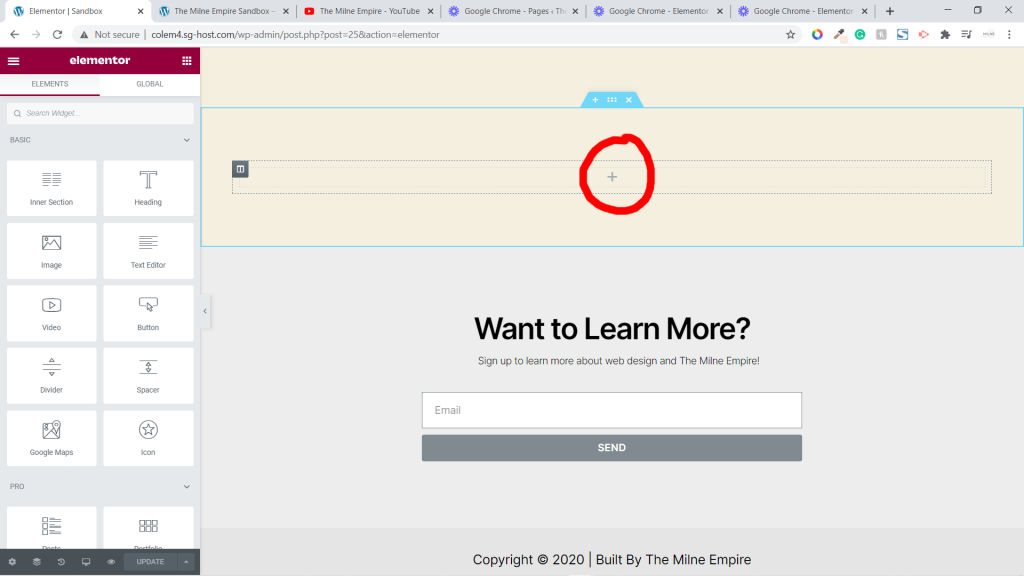
4) Go to the section you would like to add the animation and go to the widget selector.

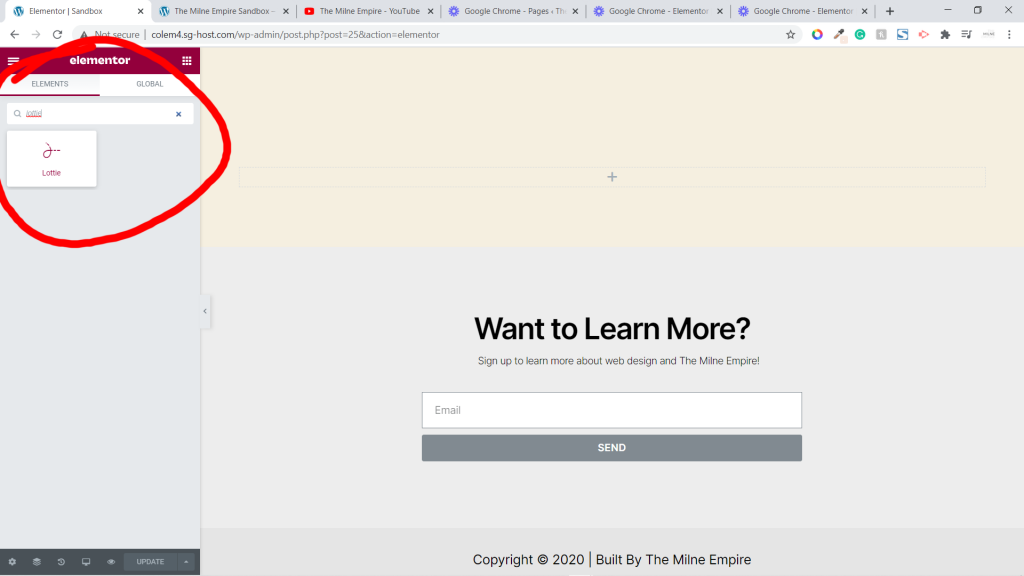
5) Scroll to the “Pro” section or type in “Lottie”.

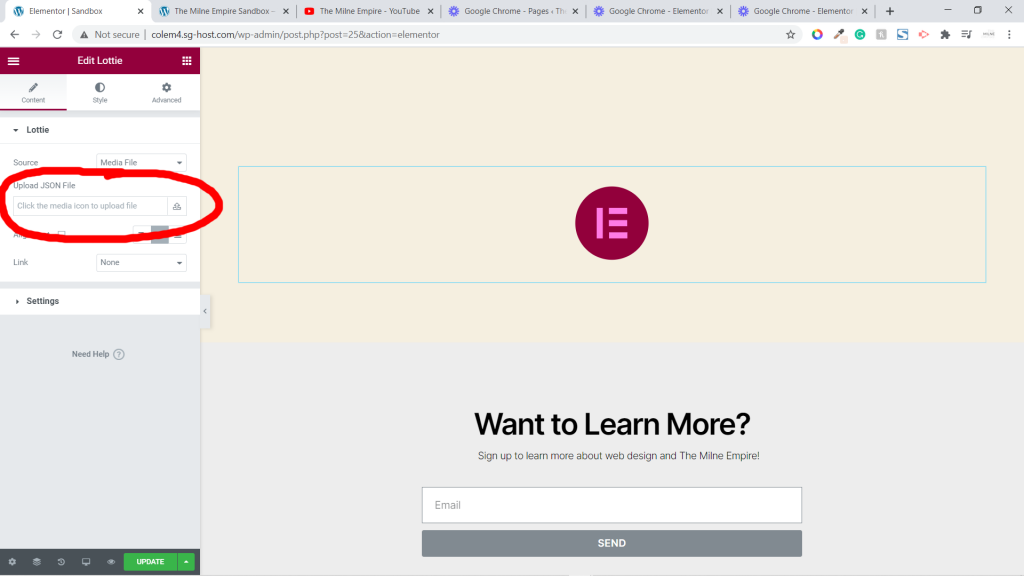
6) Select Lottie and upload the JSON file you downloaded.

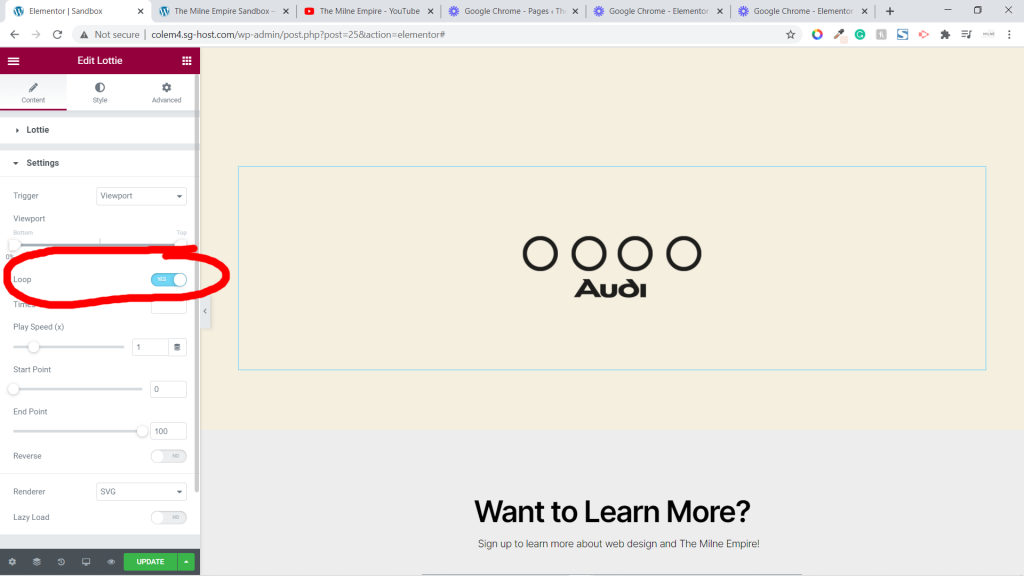
7) Settings can be changed to get your desired look. I often toggle the Loop option to the “Yes” position as I prefer an infinite loop of the animation in most cases.

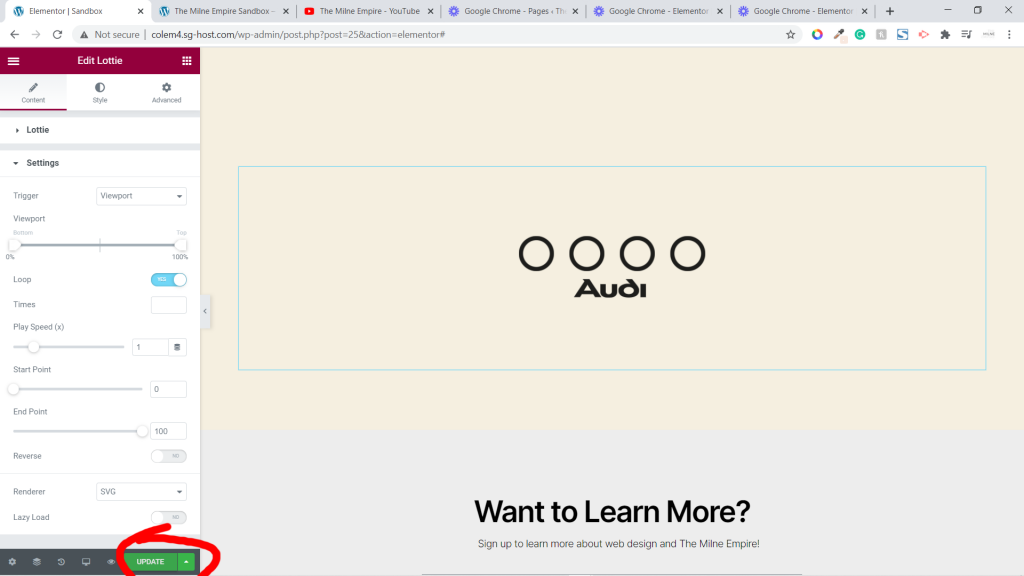
8) Select “Update” to save your changes.

If you need any help with this process head over to the Contact page and shoot me an email!